Front-end Coders Meetup - June 2022
UI/UX was the center attention during this meetup. We covered a11y, microinteractions, threeJS and css themes

Never 2 without 3. The third Front-end Coders meetup took place on the Saturday 25th June 2022 around the topic of UI/UX. The topic itself opened the gate to very visually appealing presentations, and I think all the speakers delivered on the day !
Intro session
We welcomed 35 people to this meetup, half of which were first timers. I did the usual intro session to greet everyone and explain who are the front-end coders. We thanked Outremer Telecom for hosting us in their wonderful venue and providing lunch for the attendees. I summarized the sessions.
Ringier South Africa sponsors frontend.mu !
Ringier SA have encouraged us further by sponsoring the domain name for frontend.mu, and we are very grateful for that! We can now stop relying on the Netlify subdomain and have a proper branding. Speaking of which, we're still in the process of making a new logo.
Some technical and non-technical issues
I got pulled over by the cops 5 minutes before arriving at the meetup for a routine check… Unfortunately, that caused me to be late by 10 minutes late. By the time I got there, 20 people were already seated.
Then we had some issues setting up the laptops, the HDMI wouldn't work, then the internet wouldn't connect. Honestly, we've never ever had so many technical issues in one day. All of that considered, we managed to get all the scheduled sessions presented to the audience.
Topic 1: UI / UX & Web Accessibility - Kushul Soomaree

Kushul was the first speaker of the day. He had a session about the importance of accessibility and how it all ties back into good UX. He showed various use-cases comparing bad UX vs good UX. There were a couple of very interesting follow-up questions about the use of Dark Mode and still being accessible. Mike, from the audience, pitched in saying dark mode can be accessible when built carefully as demonstrated by GitHub's colorblind dark mode.
Topic 2: Create Engaging User Experiences with WebGL - Patrick Latour

Patrick took the stage next to speak about building UI's with WebGL via threeJS. He showcased a donut demo starting from a cube, ending with an interactive 3D donut picking website. The session was super appealing, and he even brought actual donuts for the people who asked questions ! I'm definitely going to try some ThreeJS for fun in the coming weeks.
Lunch break

We took a lunch pause and pizza from Aqua Farina had just arrived ! Thanks once again to Outremer Telecom for sponsoring food. We got 20 pizzas, soft drinks and had a little networking session. I met some new faces and encouraged them to attend future sessions.


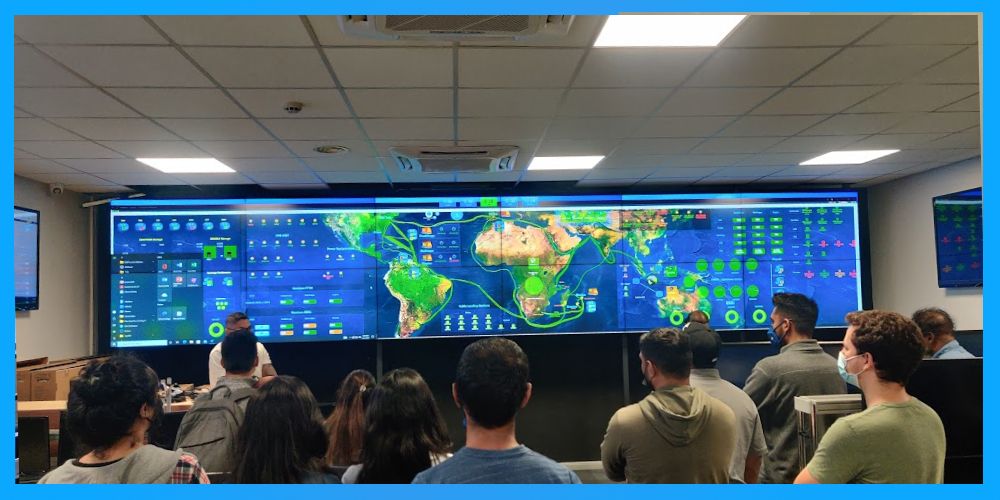
Visiting the Monitoring Room
Since the topic of the day was UI, we were invited to check the amazing widescreen UI in a telecom monitoring room. Christophe, who was in charge of the place for the day, explained how they operate and monitor for faults in submarine cables from that room. It was an extremely fascinating insight into how the underlying layer of our consumer internet actually works.
Topic 3: Designing micro interaction on the web - Kherin Bundhoo
We got back into the presentation room, where Kherin carried the next session with a beautiful and well-prepared segment about Micro Interactions. I was impressed with his slides and how well the flow of the presentation felt. He had demos of mobile applications that Mauritians use and everything felt relatable. He used sound, screen recordings and memes to convey all the right points.

Personally, I really like adding micro interactions to my projects because as a front-end developer, they make your project literally feel better to use due to the various UI feedbacks
Topic 4: Infinite themes with CSS Variables – Sandeep Ramgolam
I did the last presentation of the day to show something I've been experimenting with recently. Using CSS variables to create infinite themes. The idea is to basically use a single hue value and extrapolate an entire monochromatic color palette. Changing the hue gives you the ability to change the whole theme of the UI by modifying one hue value in CSS.

I had some technical issues with my HDMI port, so I ended up video calling Neil's laptop, sharing my screen, and connect his laptop via HDMI to the TV. some real-time problem-solving right there.
Conclusion

The was probably the largest crowd we've welcomed to a FEC meetup, and we can feel there's growing interest every time we organize one. We were still well within the 50 people limit still imposed in Mauritius regarding gatherings, and everyone present wore their masks except when eating (obviously). The scene is buzzing, and meeting new people interested in front-end development feels super motivating. We'll announce the next meetup on all the socials and our website !
